Googleフォームでのアンケートはとても便利です。
学生たちにアンケートを実施しようと思い、次のようなアンケートを作成しました。

学生番号を入力させるわけですが、もしかして間違って入力してしまう可能性もなきにしもあらずです。
Googleフォームでのアンケートは確認画面がありませんし、問1と問2が一致しないと送信できないというような機能はありません。
そこで、デフォルトとして事前に入力しておくことができないか、調べてみました。
結論としては、URL パラメータを使ってフォームに事前に入力することができます。
こちらに詳しく書かれていました。
ライブフォームのURLはこんな感じになります。
https://docs.google.com/spreadsheet/viewform?formkey=abcdef#gid=0
それを下記のように修正します。
https://docs.google.com/spreadsheet/viewform?formkey=abcdef&entry_0=123456
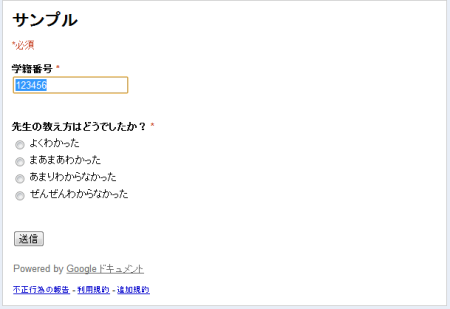
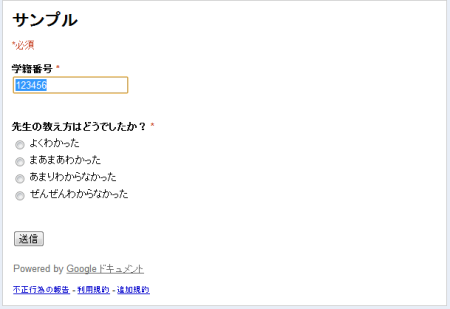
そうするとこのURLを開くと次のように事前に値が入力されます。

entry_0=123456の部分を学籍番号に替えればよいわけです。
エクセルを使えば100や200の名簿データから作成することはそれほど手間ではありません。
そしてこの個別のURLを個人アドレスに送信すればOKです。
もちろん個人アドレスへの送信はコピペではありません。
確実に腱鞘炎になってしまいます。
そういうときは、同報メーラーを使います。
個人アドレスに個別のURLを送信できます。
100人でも200人でもワンクリックです。
私は、
マックスメーラーを使っています。MacとWinどちらもあります。
ただただ、URLがとても長くなってしまうのです。
そこで、Google URL短縮 APIを使いましょう。
でも、一つ一つ短縮するのは面倒です。また腱鞘炎になってしまいます。
複数のURLを一気に短縮する方法がないかなぁと思ったらありました。
でも長くなったので、次回にします。